Climate Crisis Policy Digest
It’s an honor to work at the 350 NYC organization helping with climate change issues. The Climate Crisis Policy Digest website is one of the projects I designed for them, aiming to help pass the Green New Deal bill. The website firstly went public in March, 2020.
Website: Climate Crisis Policy
Project Summary
Background: 350NYC is a local affiliate of 350.org, a global grassroots network of local groups in over 188 countries working to solve the climate crisis since 2008. 350NYC has been working on building the demands for a Green New Deal Bill with a full range of environmental groups, and push it to pass in 2021.
Problem: The office has received a large amount of documents from different organizations on different environmental projects, and has pulled out the climate change solutions from each document manually onto a massive google sheet. The google sheet is not suitable to be viewed by a large amount of people, especially for people outside of the organization, and not able to receive votings either.
Solution: Build a website as the main portal of the Green New Deal activities. Transfer all datas from the google sheet to the website, where people can vote for solutions, view projects and contribute climate change proposals.
Role: Lead Designer (50% UX, 50% UI)
Time: September 2019 - Present
Team: Dylan Hyun - Web Programmer; Todd Fernandez - Executive & Legislative Director; Rachel Goodgal - Policy Digest Director; Jonathan Sainthilaire- Graphic designer.
Tools: Sketch, Pen & paper, Invision
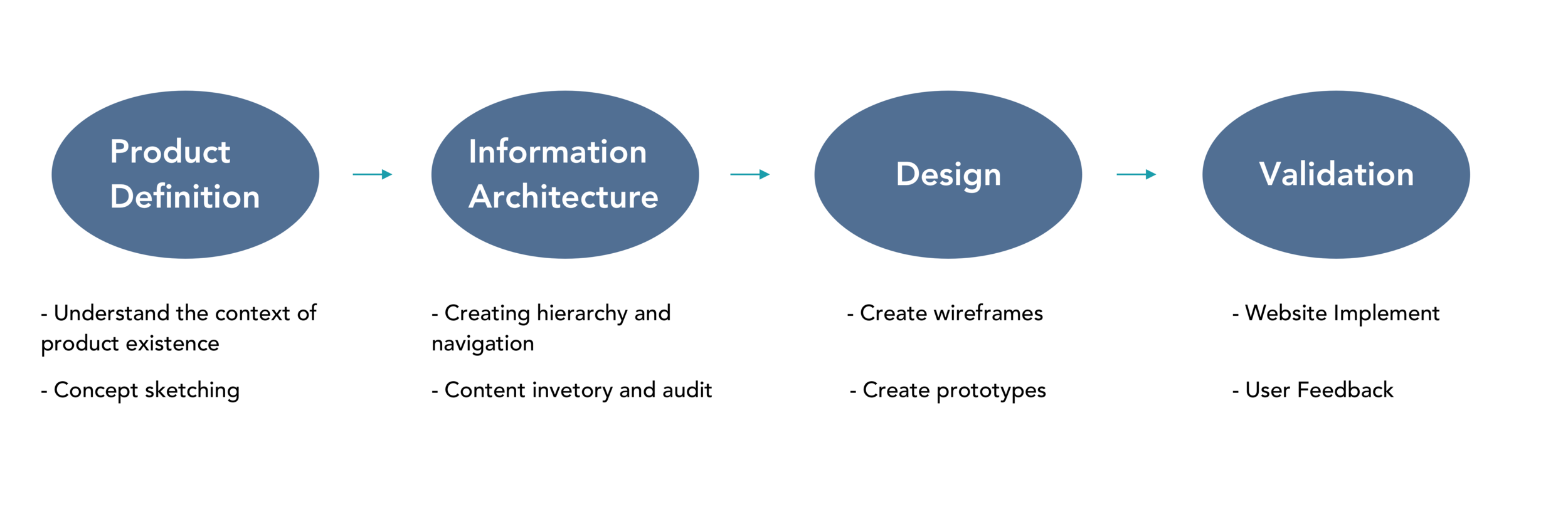
Approach
Product Definition
Understand the contexts of product existence:
The 350 NYC always aims to find climate solutions. As a non-profit organization with a group of ambitious activists, they have been collecting documents and policies to eliminate greenhouse gas pollution and build a sustainably-sourced, community-centered and nature-protecting economy. In order to force Congressional action in 2021 on the Green New Deal, I was brought on board to help the organization create a website as a “policy digest“ to bring more organizations and individuals together to join the act.
Concept sketching:
After discussion with the team, the main purpose we want to build this website is to lay out the documents and policies we have collected. Meanwhile we want the website to have other features:
A straight forward home page : showing documents and policies, donate and CTA
Individuals and organizations are able to register as a member to vote for the solutions
Individuals and organizations are able to register as a member to submit a document/policy
Know more about 350NYC and other related activities to the Green New Deal
Join the mailing list to get updates
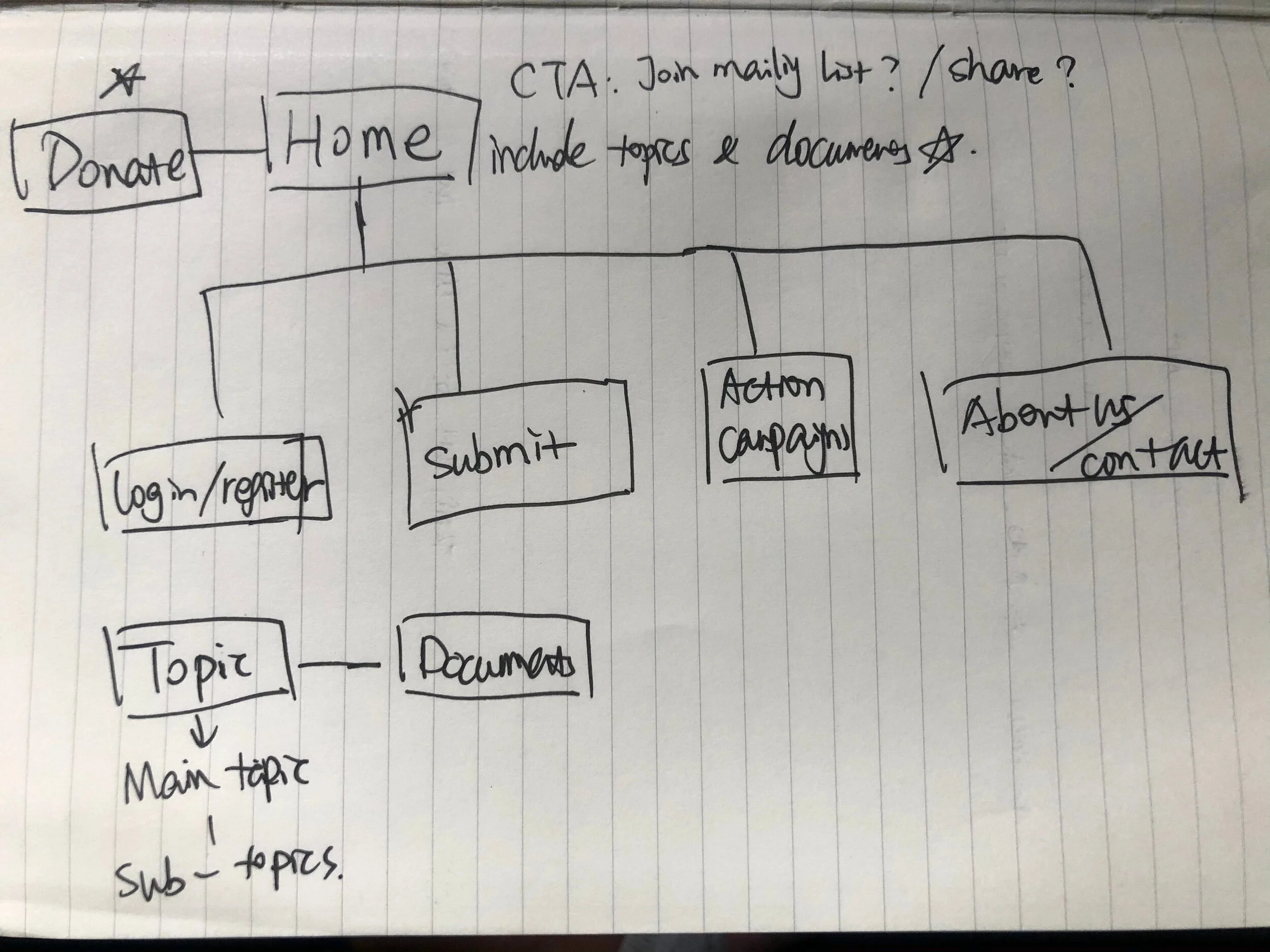
So I sketched a quick sitemap covering each page’s content briefly as the basic structure of the website.
2. Information Architecture
A good information architecture is a foundation of efficient user experience. The most challenging part of building the website is how to architect all the documents and policies from a massive excel sheet to the website so that users are able to go through solution, navigate to the topic they are interested in, and view the related documents.
By looking at the google docs we have, I conducted a content audit quickly on my note book. The hierarchy became clear:
Topics and Documents are two same level contents need to be shown on the homepage
There are 11 topics in total, and each topic has subtopics
Each subtopic contains the solutions that members need to vote for
All the topics and subtopics are categorized from the documents we received from either individual or organization
Solutions are from documents as well
Each document has its own codes for us to refer to, which can help us connect information from topics and documents
So I rapidly prototyped below on Sketch:
Subtopics are under topics by hovering
subtopics lead to a list of solutions - with vote button for people to vote
Each solution has the document code links can link to document page to show the exact doc
Adding searching bar for users to easily search any keyword
3. Design
Based on the wireframes, I came up with some hi-fidelity wireframes of the home screen featuring topics and images. Jonathan, the graphic designer also sent me some logo options to use on the header. Based on original 350NYC website, I chose blue as the main color; while based on the logo color, I chose a black theme color for the team to choose from.
After seeing the homepage visually, the team gave me some feedback to iterate for updated designs:
Since this is a different site from 350NYC, the team prefers black color as the theme color to match the logo.
Use hamburger menu to navigate to all pages, keep Donate button on the header to encourage donate activity
Change CTA buttons to “Join mailing list“ , “Share on social media“.
A round new designs were created and approved by the team. I also communicated with our developer Dylan to ensure the possibilities and constraints of Wordpress we are going to use as the host platform.
Home page:
Solution page for voting:
Users can either click subtopic directly to go to the solution under a specific solution, while users can also just click the main topic and lead to the solution page with subtopics listed.
Other pages - Register/Login, Action campaigns and About us
While designing for these pages I also obtained the final copy from Todd to put on the wireframes.
The team was happy with the design of the Register and Login page. I used the tabs as navigation bar for users to switch between Register and Log in to keep the style consistent as on the home page. However, this is not supportive on Wordpress. So we came to an agreement that we will use the regular Register/Log in page that Wordpress provided: Log in page as the default page, and users will be asked to create an account on the log in page to register.
4. Validation
While Dylan was busy with building the actual site and importing all the data, Todd was showing the website prototype in the bi-weekly meeting of 350NYC to get feedbacks from other members. Most of our members enjoyed the voting system and found it’s easier to navigate to the topic they are interested in. They also liked the fact that they can directly submit solutions from the website directly. By going through all feedback, we updated below for the actual website. (Not on prototype)
Remove the subscribe popup modal but link with the existing 350 NYC subscribe webpage. Since it should be the same email groups.
Add a blog as a new page for the team to update climate change activities up to date.